Personal Projects

- Tools:
- C++
- OpenGL

- Tools:
- Javascript
- Kinoma
- Figma
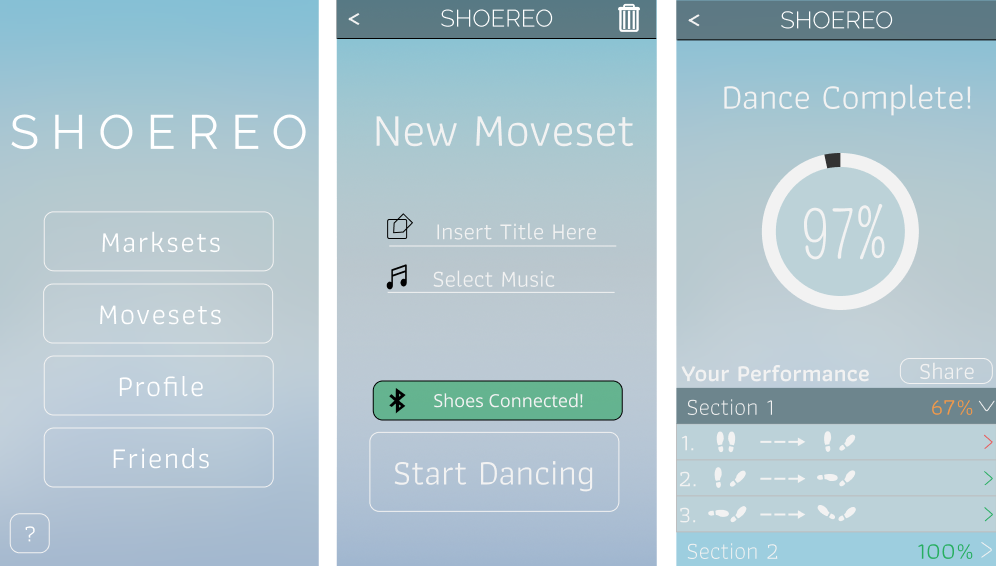
Shoereo
Dance with the world.
An app for an imaginary IoT device that my team for CS 160 created at Cal. We went through the entire design process to brainstorm, create and refine our idea. The final app connects to insole like devices that allow dancers (primarily in ballet) to track their movements and improve how they dance anywhere, anytime. Follow the link for a more detailed look into the process we went through.

- Tools:
- Python
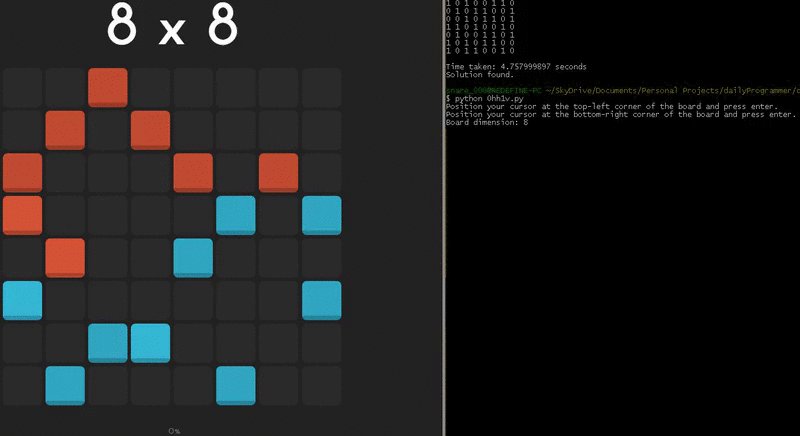
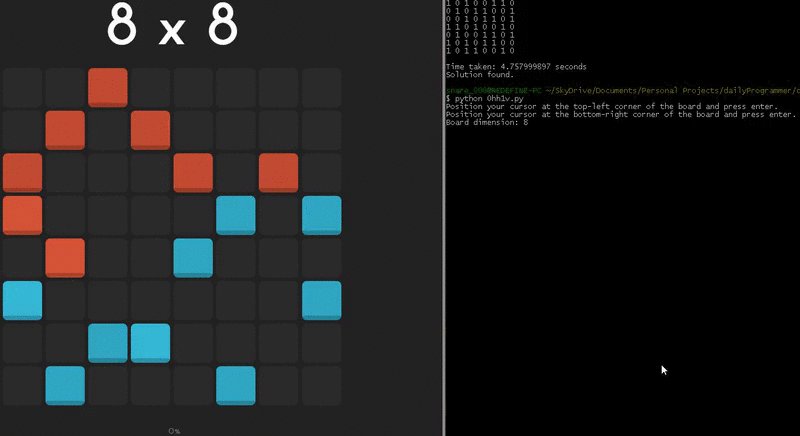
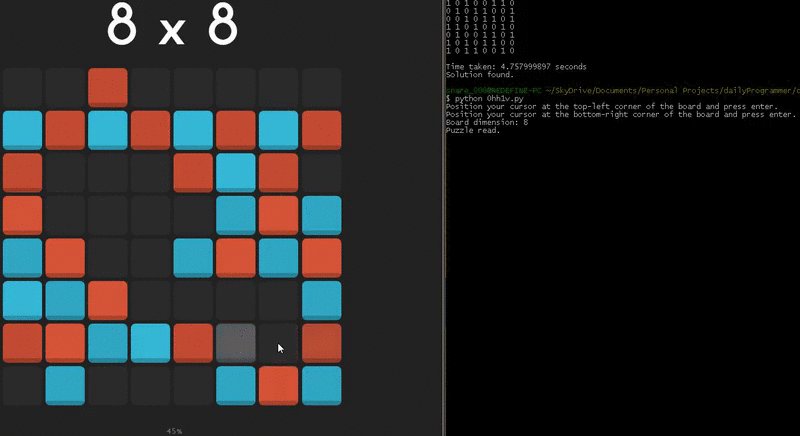
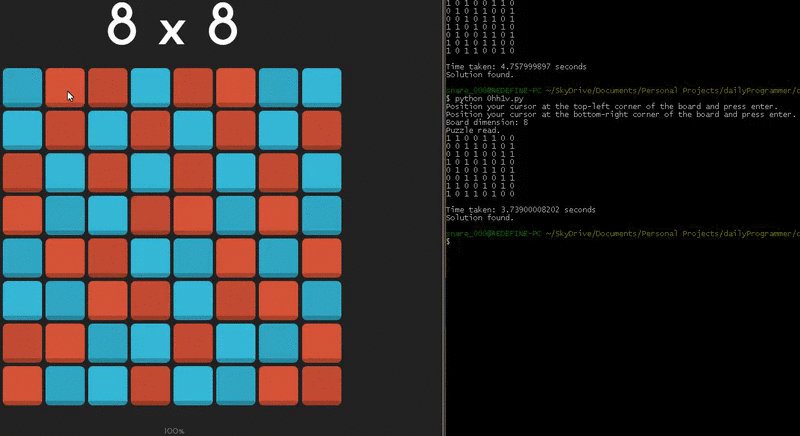
Takuzu Solver
Dynamically solve a Takuzu puzzle with backtracking.
This project started out as a Daily Programmer challenge, that I extended to use user input to read a board from 0hh1.com and then solve the puzzle automatically. The solver scans the board and applies the rules of Takuzu to logically make moves where possible. Once it cannot guarantee a correct move anymore, it will then make guesses and continue solving. The guesses are optimized using a combination of validity checking, backtracking and pruning.

- Tools:
- MS SQL Server
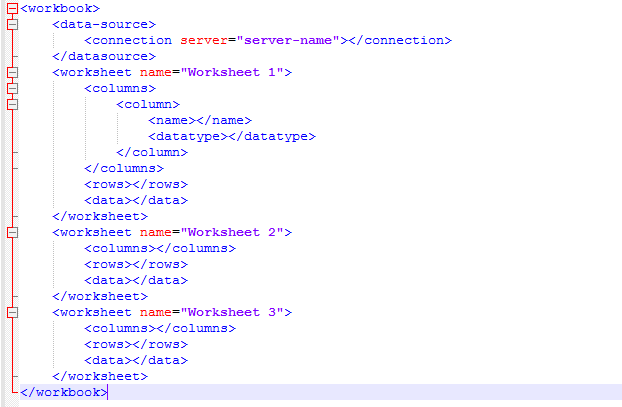
XML Extraction
Table-driven SQL Server framework for analyzing XML files.
This project was the culmination of my internship at Integra Telecom. This project made pulling all relevant information from XML files as simple as listing the properties in one table, loading the XML in another, and running a stored procedure. I wrote this for the Integra BI team, because they needed lots of information from an ever-growing number of certain XML files. This framework makes it simple to customize the info and easily scales to taking care of as many XML files as possible. I worked closely with team members to find out exactly what they needed, and completed the project thanks to their critique.

- Tools:
- HTML
- CSS
- Bootstrap
Kids First Project
Non-profit organization that brings programs and services to homeless youth.
As a relatively new non-profit organization founded and led by Alisha Zhao, Kid First Project needed someone to create a website to gain an online presence and help inform others about their cause. Alisha offered me the opportunity to make such a website, so I took the chance. I worked closely with her, figuring out what pages would be essential to the website, as well as how it should be designed to appeal to others. Currently the websites initial version is done, and improvements are being made every week. Please go check it out, and support their cause!

- Tools:
- HTML
- CSS
- Javascript
- Ruby on Rails
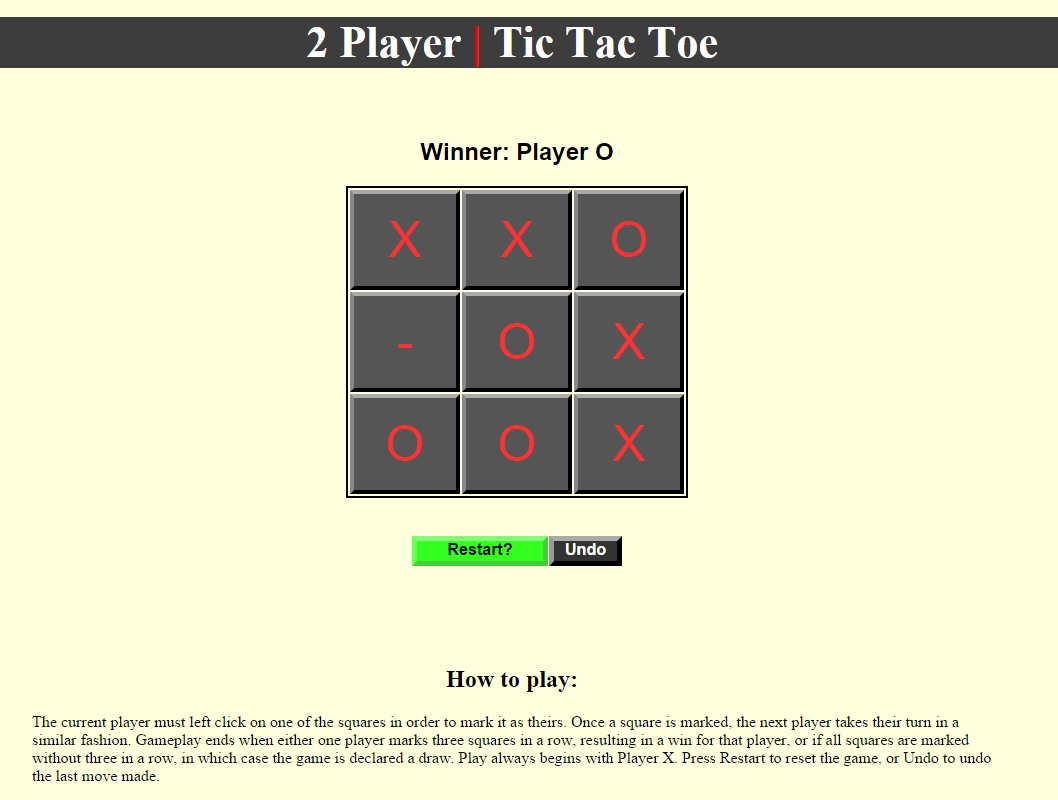
Tic Tac Toe
Two-player Tic Tac Toe web app
My first foray into web design and Ruby on Rails resulted in this simple Tic Tac Toe app. The page is constructed with only HTML and CSS, and the 'buttons' are simply colored div tags. Using javascript I added the ability to click on the buttons, as well as the game logic, such as checks for wins and draws, as well as a restart and undo button. The undo function uses a stack that allows me to configure it to allow for any number of undos (it's currently set to just 1). I really enjoyed this project, I might return to it one day and use a framework for better styling.

- Tools:
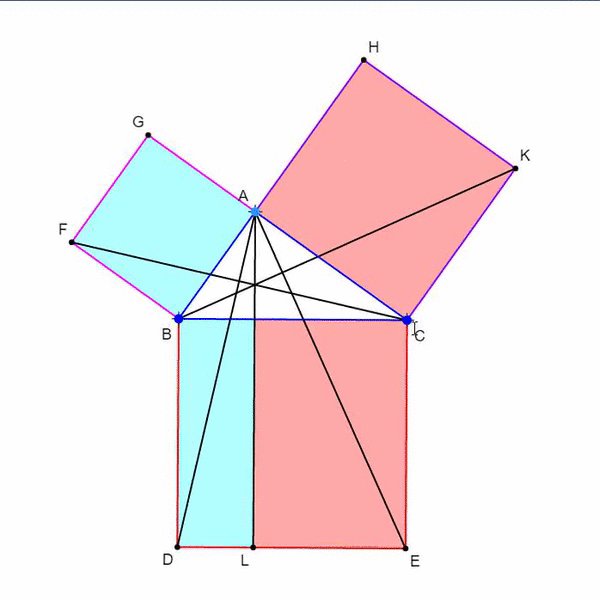
- Geometry Expressions
- iBook Author
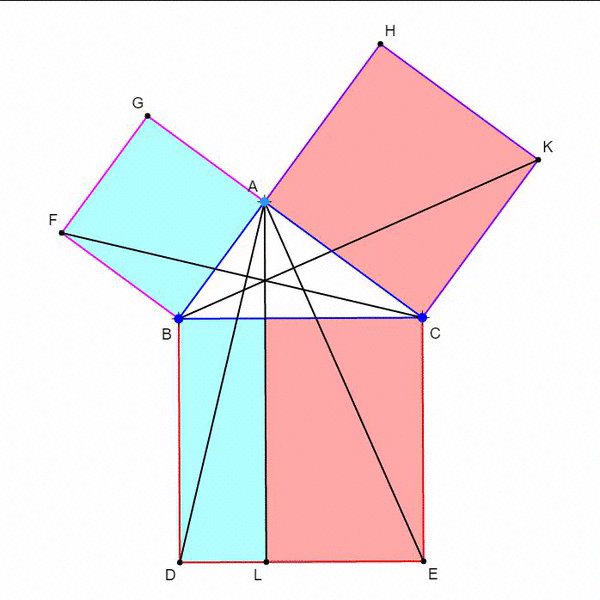
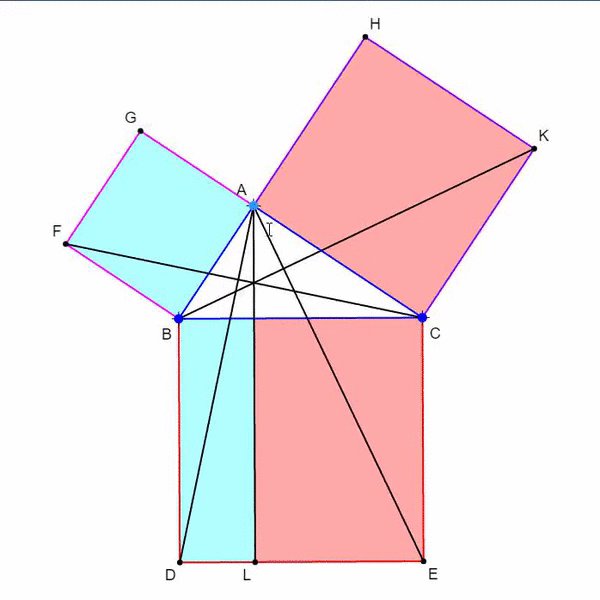
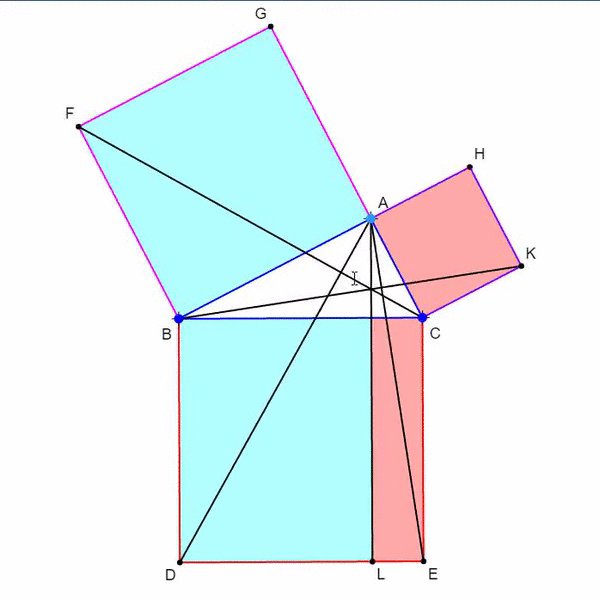
Euclid's Elements: Books 1 - 4
Design and create an eBook with interactive diagrams.
This project is what I spent my summer at Saltire Software working on. Using their proprietary software and iBook Author, I designed an iBook for Euclid's Elements that included interactive diagrams to help illustrate each proposition. The interactive diagrams took the majority of the time, as I had to come up with a scheme that would be consistent across all diagrams and would be intuitive for users. I ended up with certain points being inputs for users to play around with, while the rest of the diagram was an output that let users watch the effect of their inputs. The color scheme was also chosen to reinforce the ideas of inputs and outputs, making it easier for users to figure out what they could play with. While working on the project, I got my first experience with version control and testing software, as some of the more complicated diagrams broke Geometry Expressions. Whenever that happened I would have to talk with my boss and explain what kind of issue I was having so that he could fix it. The book is on the iTunes store, but diagrams can be seen at euclidsmuse.com.

- Tools:
- Python
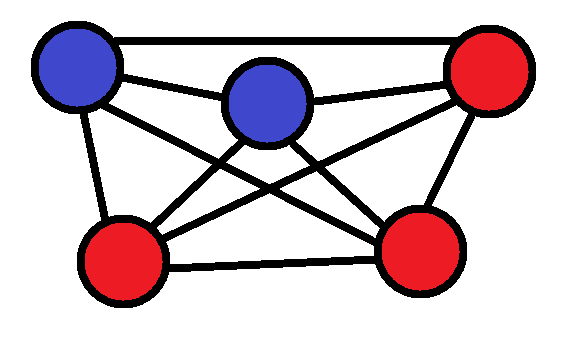
Solving a Travelling Salesman Variant
Merge greedy search with 3-opt annealing to solve a NP-hard problem.
Given up to 50 cities in a strongly connected graph, with each edge having some length between 0 - 100 and each city being red or blue, find the shortest path that visits each city exactly once, and does not visit more than 3 cities of one color in a row. Working with a group, I applied greedy search and 3-opt annealing on the greedy search path and random paths in order to try find the shortest path possible. Our strategy worked relatively well, and landed us in 22nd place in the class competition out of 166 groups.

- Tools:
- Python
Text to Image
Convert text to .pbm format, then display that in .png format.
This project was actually from reddit, and came in two parts: easy and intermediate. Using python, the idea was to create a program that takes in a text input, and writes it to a .pbm image. However since it's difficult to find a good program to find a .pbm file viewer, the second challenge was to write a program that takes in the text of a .pbm file, and render it. I decided to also take the opportunity to save the pbm file in a .png format to make it easier to view later.